はてなブログにナビゲーションメニューをつけよう
当ブログにはサイドバーがありません。すべて一番下に表示されます。
これでは少々不便な気もしますよね。
そこでメニューを付けようというわけです。
メニューがあったほうが見栄えもします。
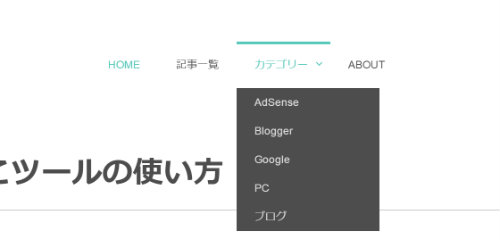
カッコイイ&オシャレなメニューを設置しましょう。
この説明はFlat jQuery Responsive Menuを使った場合ですが、似たタイプのものなら同じ方法でできると思います。
ちなみにレスポンシブメニューにするとスマートフォンやPCなどの画面に合わせて適切に表示を変えてくれます。
準備編
- CSS MenuMakerという無料サービスを利用します。
CSS MenuMaker | HTML, CSS, & jQuery Menus
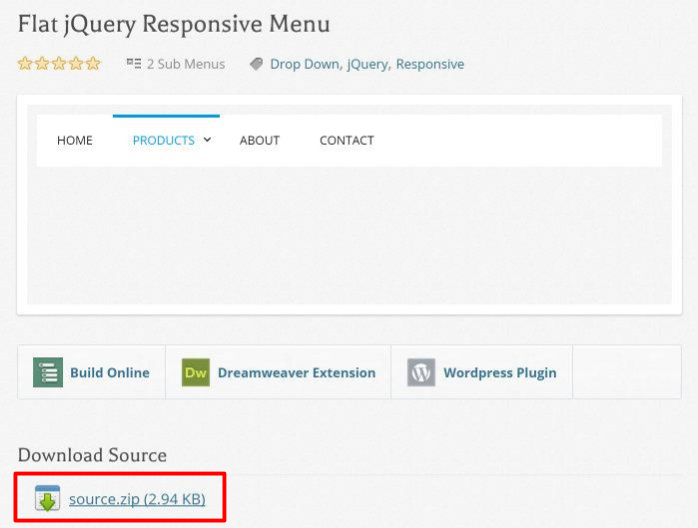
いろいろなデザインがありますから、好きなものを選んで下さい。
選んだら、Download Sourceのところから、source.zipをダウンロードして展開しておいてください。あとで使います。
- jQueryも使うので、先に設定しておきます。
設定>詳細設定>「headに要素を追加」に<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
を入力し、変更するをクリック。(2.1.1が最新版ですが、このバージョンでは古いブラウザへの対応をやめているのでIE8などでは適切に動作しないらしいです。その分軽量化しています。)
HTML編
HTMLでリストを作ります。自分で書いてもOKです。
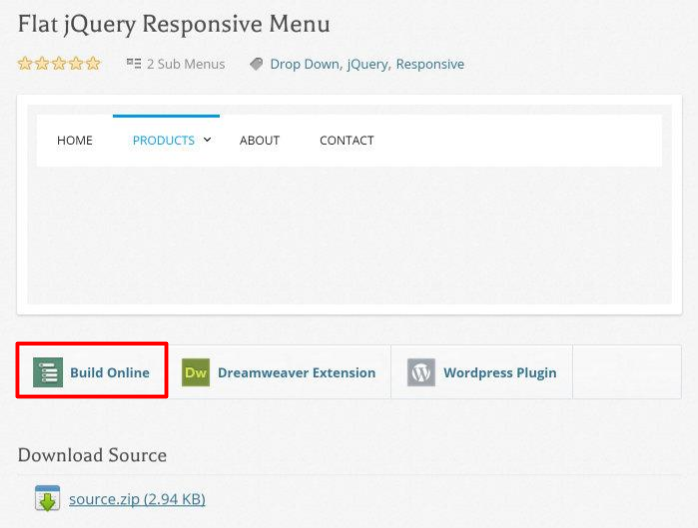
- 選んだメニューのページにBuild Onlineというのがあるので、クリック。
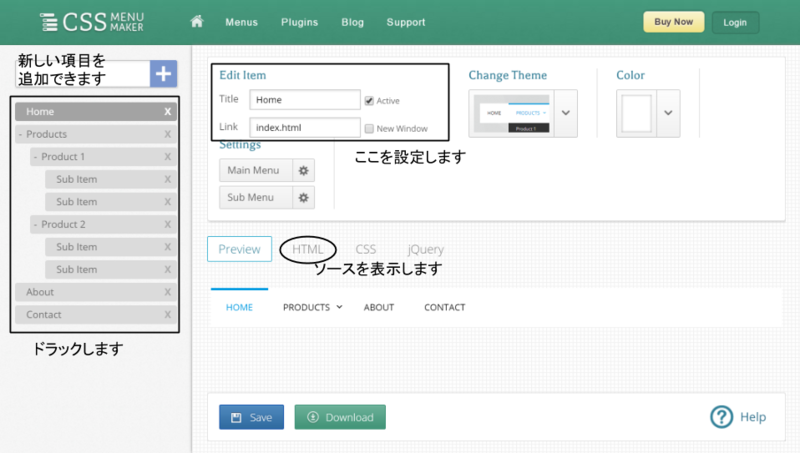
メニューに表示する項目の名前やURLを設定します。(※ここで色を設定してもCSSはコピーできません。どんな出来栄えになるかを確認するのに使いましょう。)
- 設定し終わったら、HTMLをクリック。表示されたソースをコピー。
デザイン>カスタマイズ>ヘッダ>「タイトル下」のボックスに貼り付けます。変更を保存をクリック。
CSS編
準備編でダウンロードしておいたファイルのstylesを開き、編集します。
メモ帳では分かりにくい場合は他のテキストエディタを使いましょう。
私はChrome大好きなのでこれを使いました。
- colorと検索して、#000000のような部分を好きな色のコードに変更します。@import url~とfont-family:~を消すとブログのテーマのフォントがメニューにも適用されます。
- 終わったら全てコピーします。デザイン>カスタマイズ>「デザインCSS」のボックスに貼り付けます。変更を保存するをクリック。
JavaScript編
- 準備編でダウンロードしておいたファイルのscriptを開き、中身を全てコピーします。
- デザイン>カスタマイズ>サイドバー>「モジュールを追加」から「HTML」モジュールを選択。スクリプトを貼り付けます。
このとき一番上に<script type="text/javascript">を、一番下に</script>を追加します。適用をクリック。変更を保存するクリック。
完成
これでメニューが設置できたはずです。